Коротка інструкція до Opti MozJpeg Guetzli WebP
У цій короткій інструкція я описую найбільш простий спосіб встановлення і застосування плагіну “Opti MozJpeg Guetzli WebP”.
Найперше встановіть плагін. Стабільна версія міститься у каталозі плагінів WordPress. Найновішу бета версію можна завантажити тут.
Далі потрібно встановити Oracle VirtualBox. Це безкоштовний емулятор віртуального комп'ютера. (www.virtualbox.org)
Потім завантажте мою віртуальну машину для VirtualBox. Вона містить Linux, ssh сервер та енкодери.

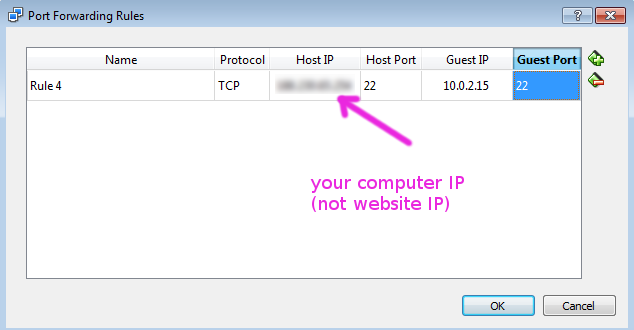
Відкрийте цю віртуальну машину у VirtualBox. Перейдіть у Машина → Налаштування → Мережа → Додатково → Переадресування порту. І введіть ір адрес вашого комп'ютера у вікні "Правила переадресування порту".

Якщо ви плануєте використовувати енкодер Google Guetzli, то збільшіть об'єм оперативної пам'яті віртуальної машини до 2 гігабайт. (Машина → Налаштування → Система → Основна пам'ять)
Запустіть віртуальну машину.
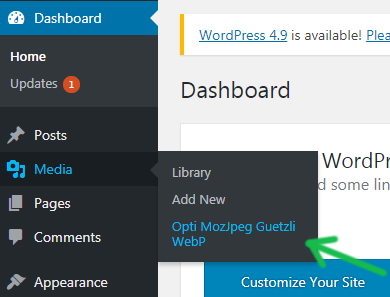
Перейдіть у панель адміністрування Вашого WordPress сайту. Відкрийте Media → Opti MozJpeg Guetzli WebP → Settings

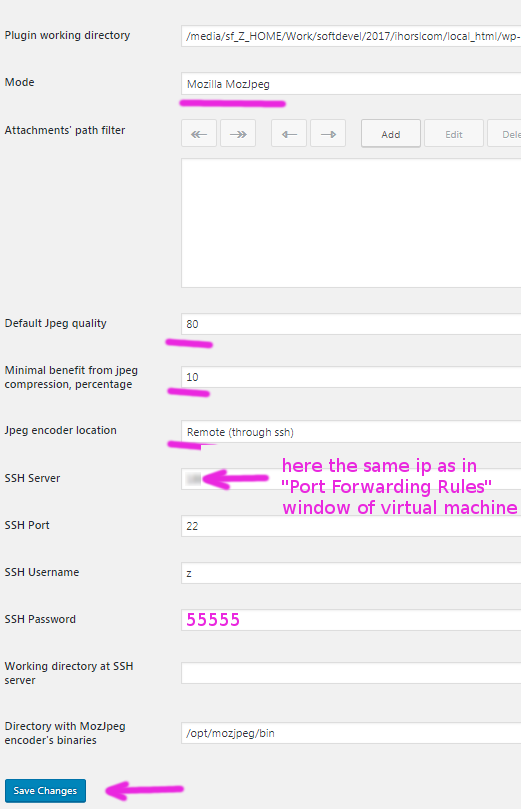
Першим етапом оптимізації буде:
Mode = Mozilla MozJpeg
Default quality = 80
Minimal benefit from jpeg compression = 10
Jpeg encoder location = remote

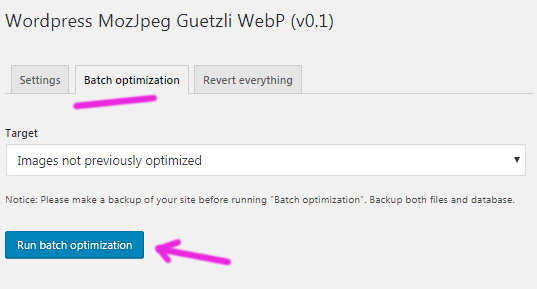
Збережіть налаштування і перейдіть до розділу “Batch optimization”. Натисніть “Run batch optimization”.

Треба прослідкувати чи в процесі оптимізації не відбулося помилок. Прогляньте консоль.
Тепер всі зображення на сайті оптимізовані. Другим етапом буде “Webp duplicates generation”. В інтернеті багато інформації про формат зображень WebP. Єдине, що хочу додати від себе, це: на даний момент для одержання високого балу у Google Pagespeed Insights треба обов'язково використовувати WebP зображення. Оскільки формат WebP не підтримується всіма браузерами, то немає сенсу перетворювати всі зображення сайту у формат WebP. Але можна мати два файли для кожного зображення, один в форматі WebP для браузерів із підтримкою WebP, інший - у класичному форматі для браузерів без WebP.
Тож давайте створимо WebP дублікати для зображень сайту. Знову переходимо у “Settings”. І налаштовуємо:
Mode = Google WebP (duplicates generation)
Default quality = 75
Minimal benefit from lossy compression = 5
Натискаємо "Save Changes". Повертаємося у вкладку “Batch optimization” і запускаємо оптимізацію другий раз.
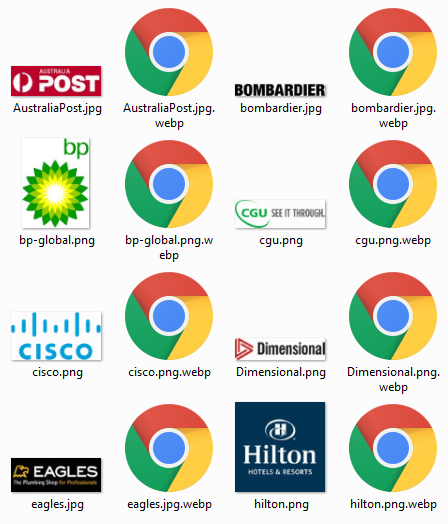
Якщо Ви відкриєте папку uploads після закінчення другої оптимізації, то побачите пари файлів для кожного зображення.

Останнє, що потрібно зробити, це налаштувати Apache так, щоб він видавав webp файли браузерам із підтримкою WebP. Потрібно додати таке у файл .htaccess :
###
# BEGIN Opti MozJpeg Guetzli WebP
###
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule (.*) %{REQUEST_FILENAME}\.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
###
# END Opti MozJpeg Guetzli WebP
###
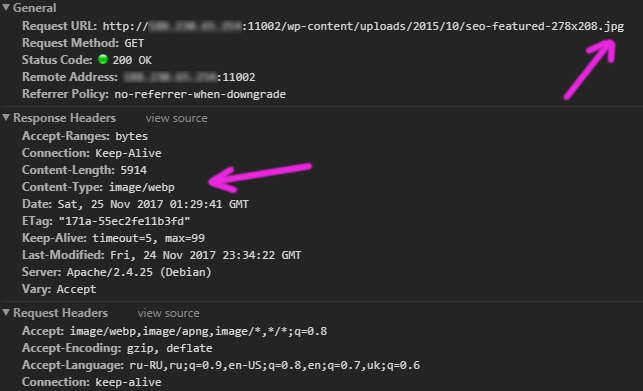
Якщо Ви відкриєте сайт у браузері Google Chrome, то побачите, що адреси зображень не змінилися. Але насправді вони містять дані у форматі WebP.

Тепер все готово. Тестуйте сайт у Google Pagespeed Insights!
P.S.
Тут можна переглянути відео інструкцію, як налаштувати віртуальну машину плагіна у Microsoft Windows desktop.
Якщо у Вас виникають труднощі із використанням віртуальної машини на Вашому комп'ютері, тоді спробуйте скористатися безкоштовним онлайн сервером від автора плагіну. Натисніть тут, щоб прочитати більше про безкоштовний сервер.
Прогляньте також сторінку Частих Питань щодо плагіну. Вона знаходиться тут.
