Krótka instrukcja do Opti MozJpeg Guetzli WebP
W tej krótkiej instrukcje opisuję najbardziej prosty sposób ustalenia i stosowania wtyczki "Opti MozJpeg Guetzli WebP".
Najpierw ustal wtyczkę. Stabilna wersja mieści się w katalodze wtyczek WordPress. Najnowszą wersję beta można załadować tu.
Dalej trzeba ustalić Oracle VirtualBox. To bezpłatny emulator komputera wirtualnego. (www.virtualbox.org)
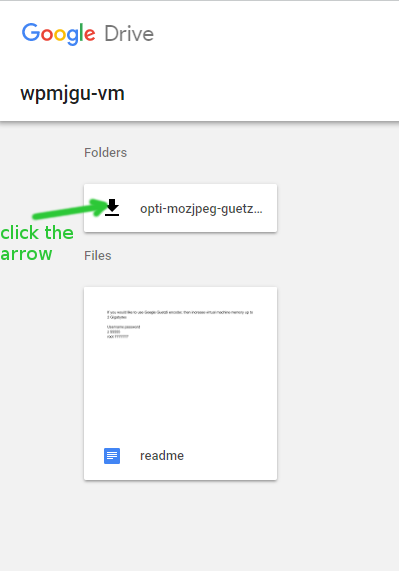
Potem załaduj moją maszynę wirtualną dla VirtualBox. Ona zawiera Linux, ssh serwer i kodeki.

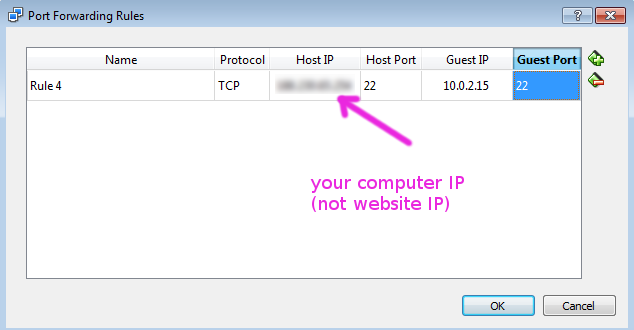
Otwórz tę maszynę wirtualną w VirtualBox. Przejdź w Maszyna → Ustawienia → Sieć → Zaawansowane → Przekierowanie portów. I wprowadźc ір adres twego komputera w oknie "Reguły przekierowania portów".

Jeśli planujesz wykorzystywać kodek Google Guetzli, to zwiększ objętość pamięci operacyjnej maszyny wirtualnej do 2 gigabajt. (Maszyna → Ustawienia → System → RAM)
Uruchom maszynę wirtualną.
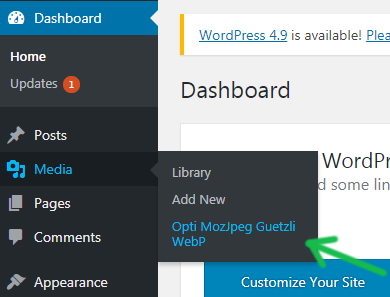
Przejdź w panel administrowania twojej WordPress witryny internetowej. Otwórz Media -> Opti MozJpeg Guetzli WebP -> Settings

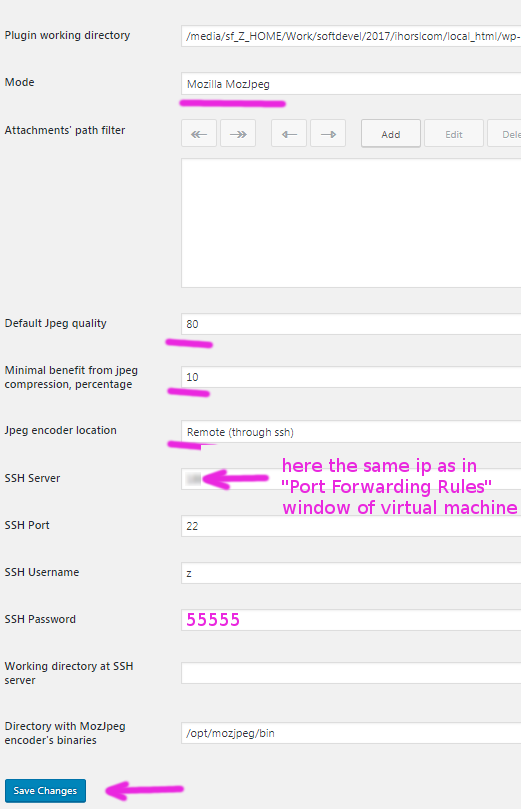
Pierwszym etapem optymalizacji będzie:
Mode = Mozilla MozJpeg
Default quality = 80
Minimal benefit from jpeg compression = 10
Jpeg encoder location = remote

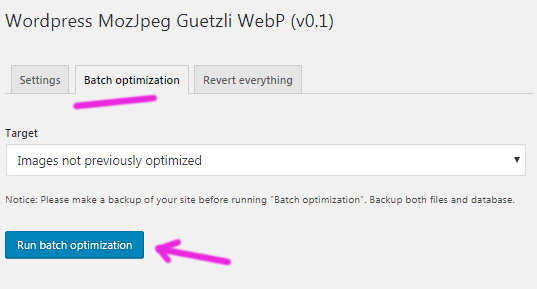
Zachowaj nastrajanie i przejdź do rozdziału "Batch optimization". Naciśnij "Run batch optimization".

Należy dopilnować czy w trakcie optymalizacji nie odbyło się błędów. Przejrzcie wyjście.
Teraz wszystkie obrazy na witrynie internetowej są optymizowany. Drugim etapem będzie "Webp duplicates generation". W Internecie dużo informacji o formacie obrazów WebP. Jedyne, co chcę dodać od siebie, to: na daną chwilę dla otrzymania wysokiej oceny w Google Pagespeed Insights należy obowiązkowo wykorzystywać WebP obrazy. Ponieważ format WebP nie podtrzymuje się wszystkimi przeglądarkami, to nie ma sensu przetwarzać całe obrazy witryny internetowej w format WebP. Lecz można mieć dwa pliki dla każdego obrazu, jeden w formacie WebP dla przeglądarek z wsparciem WebP, inny - w klasycznym formacie dla przeglądarek bez WebP.
Więc stworzmy WebP duplikaty dla obrazów witryny internetowej. Znów przechodzimy w "Settings". I nastrajamy:
Mode = Google WebP (duplicates generation)
Default quality = 75
Minimal benefit from lossy compression = 5
Naciskamy "Save Changes". Powracamy w wkładkę "Batch optimization" i uruchamiamy optymalizację inny raz.
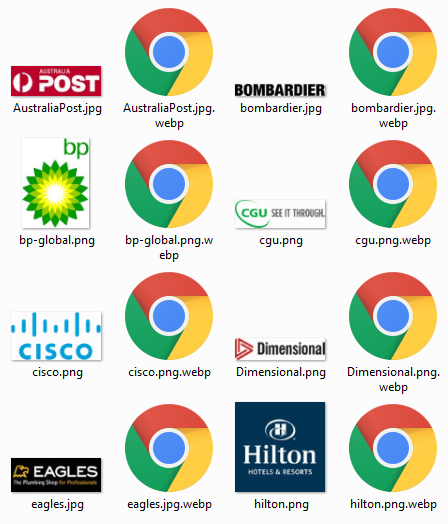
Jeśli otworzysz teczkę uploads po zakończeniu drugiej optymalizacji, to zobaczysz pare plików dla każdego obrazu.

Ostatnie, co trzeba zrobić, to nastroić Apache tak, by on wydawał webp pliki przeglądarkom z wsparciem WebP. Trzeba dodać takie w plik .htaccess :
###
# BEGIN Opti MozJpeg Guetzli WebP
###
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule (.*) %{REQUEST_FILENAME}\.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
###
# END Opti MozJpeg Guetzli WebP
###
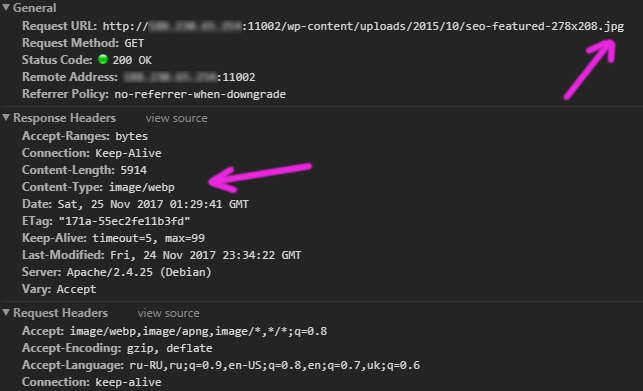
Jeśli otworzysz witrynę internetową w przeglądarce Google Chrome, to zobaczysz, że adresy obrazów nie zmieniły się. Lecz naprawdę one zawierają dane w formacie WebP.

Teraz wszystko jest gotowe. Testuj witrynę internetową w Google Pagespeed Insights!
P.S.
Tu jest video instrukcja, jak ustalić maszynę wirtualną w Microsoft Windows desktop.
Teraz możecie skorzystać z bezpłatnego online serwera ot autora wtyczki.
